移动端软键盘遮挡输入框 & IOS移动端点击输入框字体放大 & IOS点击闪烁
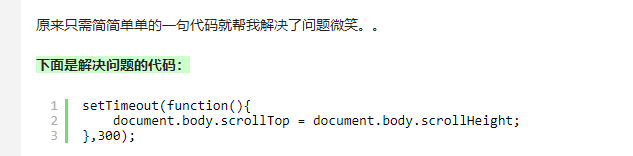
移动端软键盘遮挡输入框 ——> 转载自: https://www.jb51.net/article/130964.htm (深入探究:)

英文和数字不换行? ----> word-break: break-all;
IOS移动端点击输入框字体放大bug?-(https://blog.csdn.net/weixin_40890907/article/details/82378873)
即:<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
IOS点击闪烁 -----》 在最大的祖先元素上设置CSS-webkit-tap-highlight-color: rgba(0,0,0,0);
原文:https://blog.csdn.net/qq807081817/article/details/46533547 https://blog.csdn.net/qq807081817/article/details/46533547
IOS中input自带border-radius--->border-radius: 0;